
After teaching college Spanish for 5 years, I caught the coding bug and began working for Mad Genius, an ad agency in Ridgeland, MS, in 2016. I learned a lot in the 6 years I was there. In 2022, I took a fully remote job, working for Storyware, a web development agency in Charlottesville, VA, where I currently serve as Lead Web Developer. Here is a smattering of some things I have helped accomplish as part of these awesome teams.

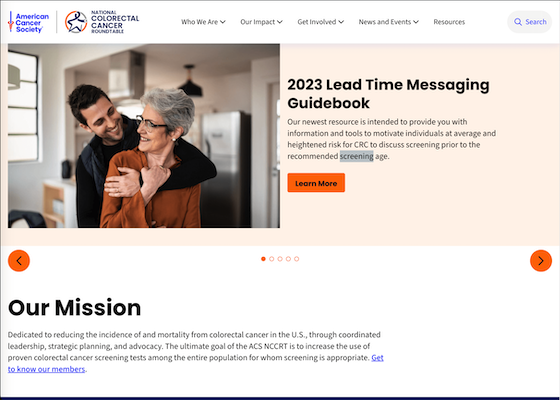
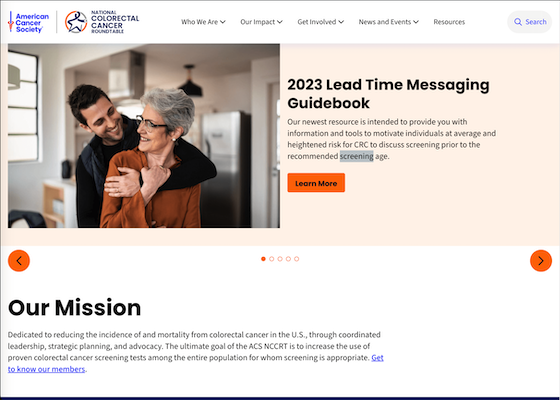
Storyware collaborated with another agency to help consolidate the American Cancer Society's latest design across three web properties pertaining to their roundtable organizations. I was lead web developer for three roundtable websites — nccrt.org, navigationroundtable.org, and nlcrt.org

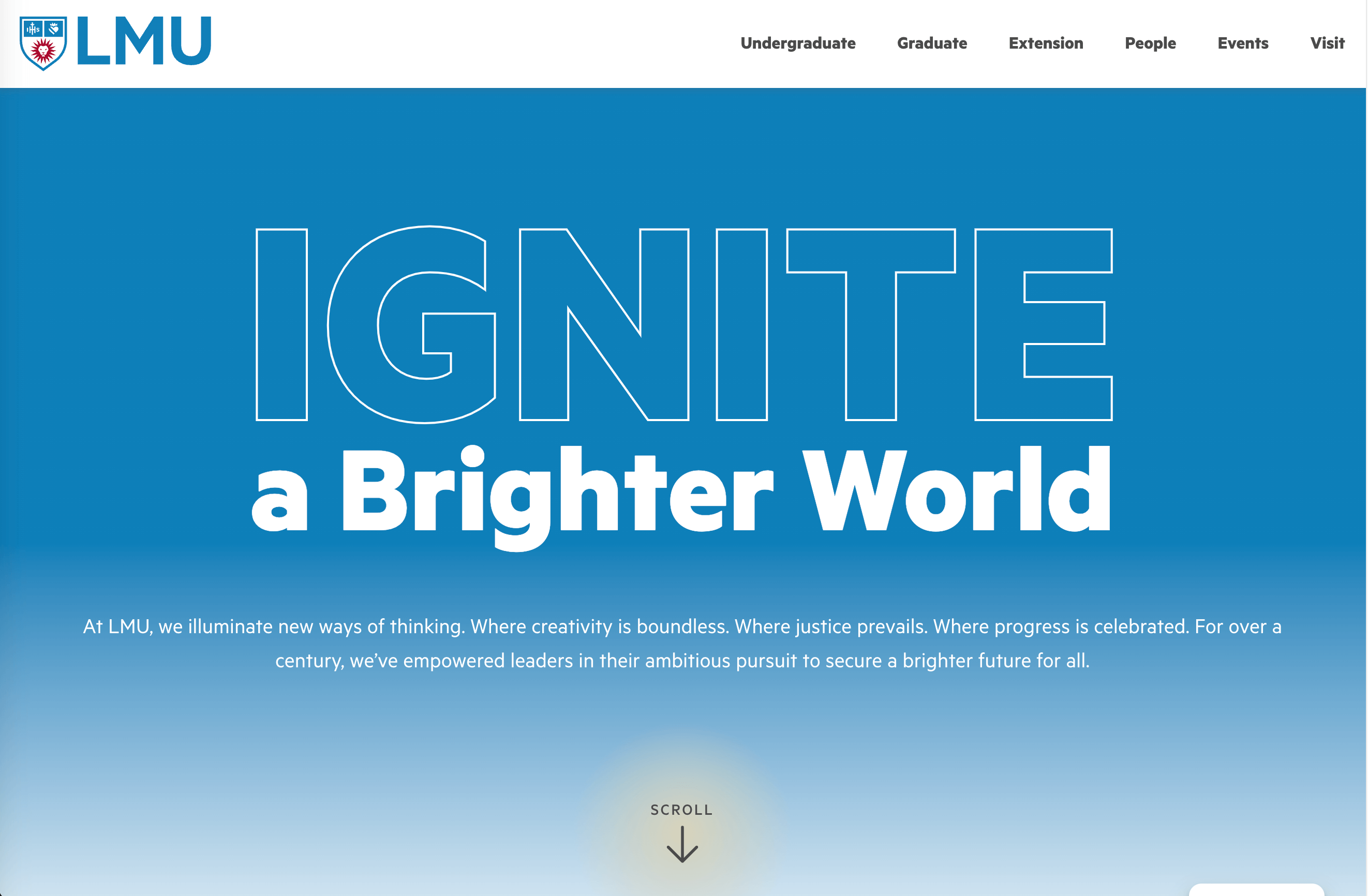
This was a microsite for LMU as part of a broad marketing campaign initiated in 2023. I was the lead developer for this project and helped implement the WordPress-powered backend and some frontend components, especially the people filter.

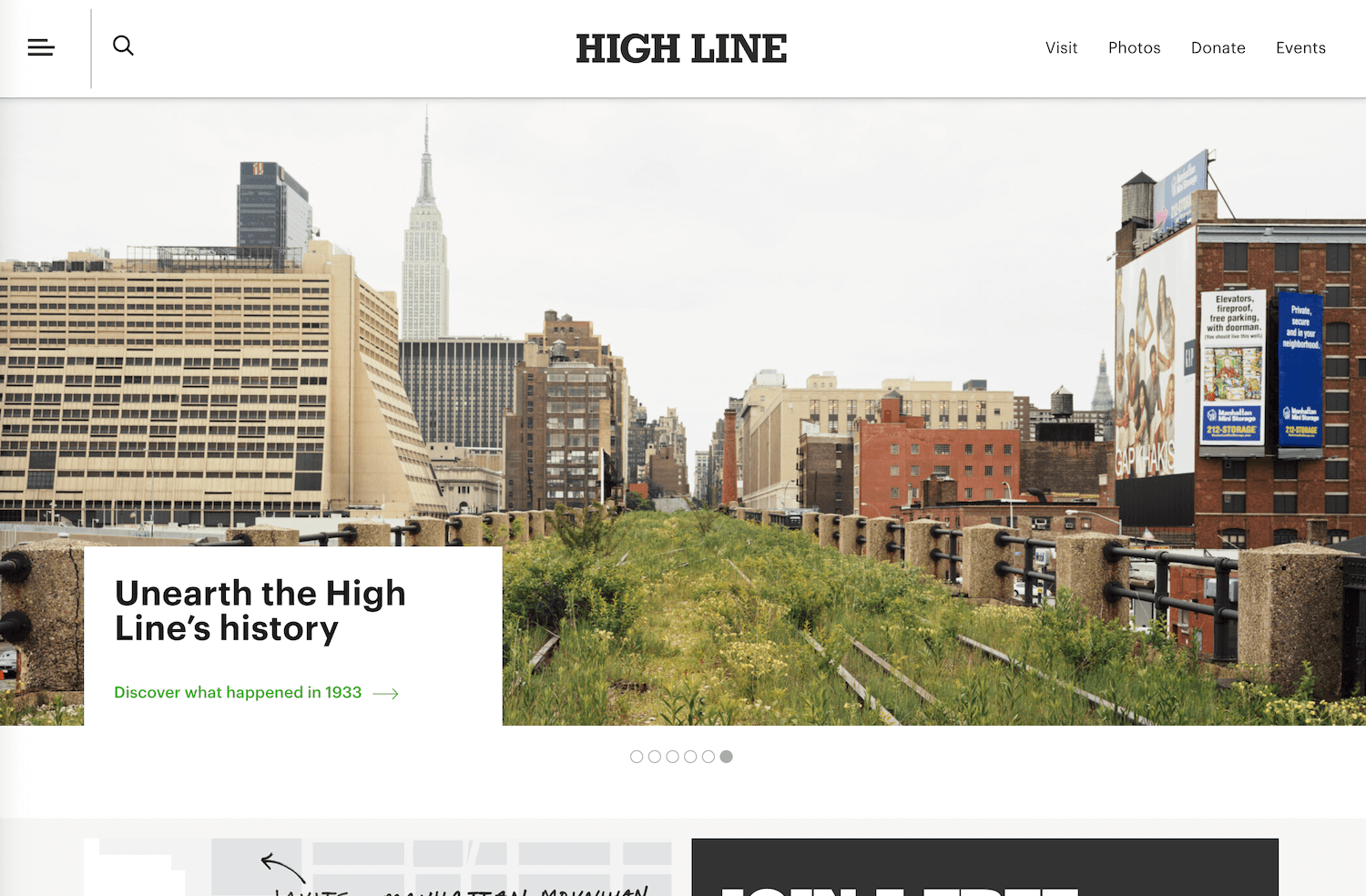
The High Line is a public park in New York with an extensive website built by Storyware. It features a large collection of blogs and other content, and it is built to accept donations and transmit them to a Blackbaud database. I inherited this project and have learned a lot about Blackbaud’s SKY API while helping to maintain the site. In addition, the site makes ample use of a Laravel-style event system by way of Themosis, as well as WordPress’s own cron system.

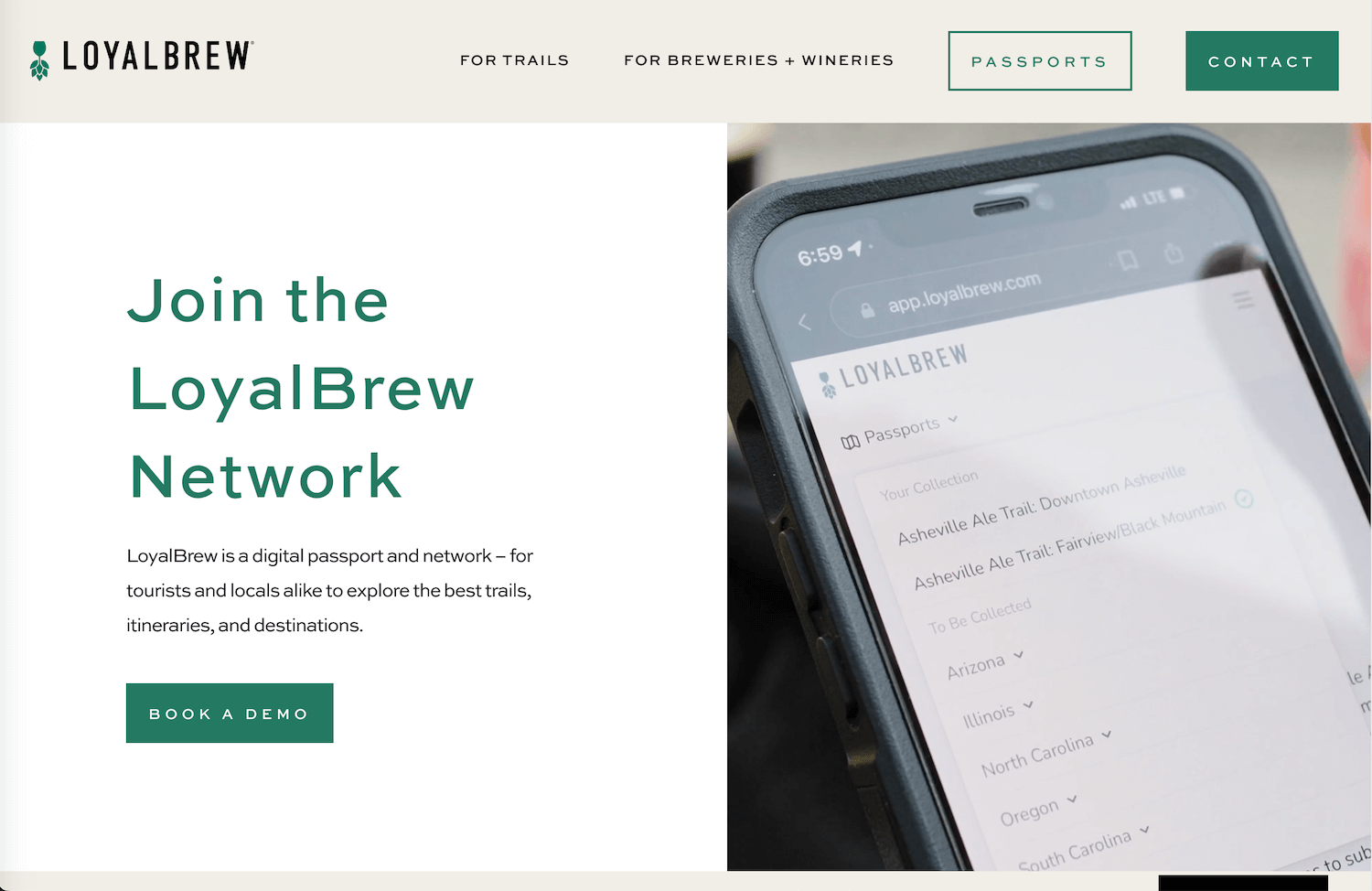
LoyalBrew is a digital tourism and passport website created by Storyware CEO Todd Wickersty and former CTO, Page Wood. I helped largely with the backend of their marketing site, loyalbrew.com, transitioning from Squarespace to the beloved WordPress CMS. This was one of my first websites to work on at Storyware, and it helped me learn a lot about our hosting setup and DevOps workflows.

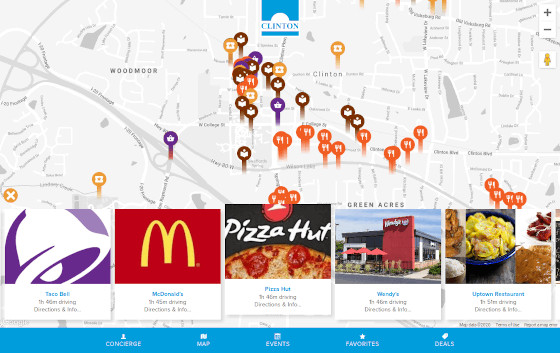
This is a kiosk app we did at Mad Genius for visitors to Clinton, Mississippi. I was lead developer after getting initial HTML and CSS from the designer. This site, written with Vue and Nuxt, pulls data from a remote WordPress database using WP REST API. I chose Nuxt for its built-in server-side rendering. The site now displays on iPad-powered kiosk stands in hotels and public buildings in Clinton, including City Hall. The same infrastructure used for this was also used for two other smaller tourism sites I worked on for the same client: Clinton4Now (primary developer) and Clinton Historical Tour (maintainer).

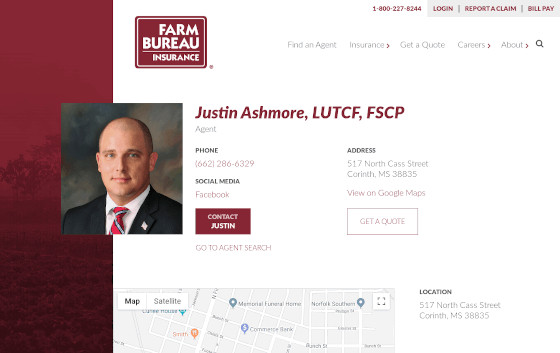
This project involved building a WordPress theme and custom plugins to consolidate the web presence of Farm Bureau Insurance across five states and their respective websites. It entailed interacting with Farm Bureau’s internal API. My role was largely post-launch maintenance, as well as substantial refactoring and feature additions to the layout generation and API data retrieval plugin

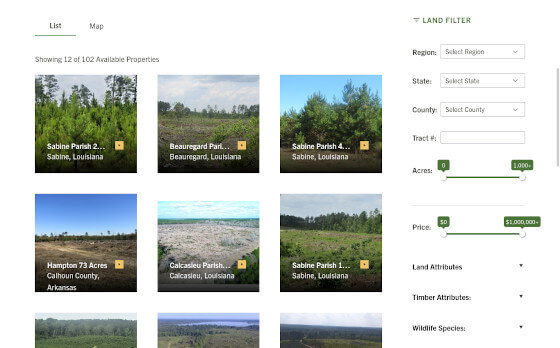
Molpus Woodlands Group wanted a modern, reactive Land for Sale page with an easy system for entering in tract and map data on the backend WordPress site. I built custom admin pages and menus for entering this data, as well as a Vue-powered frontend interface for users to quickly search and filter results against several data points. The frontend features a map tab, showing filterable locations using the Google Maps API. I also built the single tract view, which shows all data, as well as map shapes from KML files uploaded on the backend.

An online continuing education platform started by a marriage and family therapist, bookshelftocouch.com presented many unique challenges. I was Mad Genius’ lead developer on this site and greatly enjoyed having the opportunity to build ecommerce features using the WooCommerce WordPress plugin and an LMS using LearnDash. It was somewhat of an experiment in how to get multiple plugins to work together and still be maintainable, but I was very happy with the end result.

The Georgia Farm Monitor television show wanted to use the videos from their YouTube channel to make their own branded webpage. I was the primary developer on this project. The challenge was to retrieve all data through the YouTube Data API, so that we could build on what the client already had, but in a way compatible with the Netflix-style design created by one of Mad Genius’s excellent designers. This was probably the funnest website I’ve ever made, and it was the first time I was taught to use recursive functions in JavaScript.

I was the primary developer for Ivey Mechanical’s website. This project featured specific animations on scroll, reactive components, various WordPress sub-menus, and image lazy-loading.

The layout for the website of this accounting firm called for some complex CSS positioning rules and JavaScript animations. My role was primary developer, and I had the opportunity to learn more about Vue JS, which I used for the on-page find-an-accountant filter. This is a great example of using a reactive library for one small part of a website, which Vue is great for.

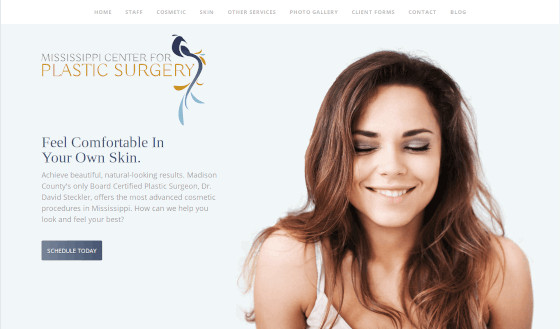
The background image psuedo masking of the active main menu is the part I remember most about implementing this design. CSS background images can be so frustrating! I also learned to use the GreenSock JS animation library for the homepage and some navigation transitions. My knowledge of WordPress menus and pagination was also sharpened by this project.

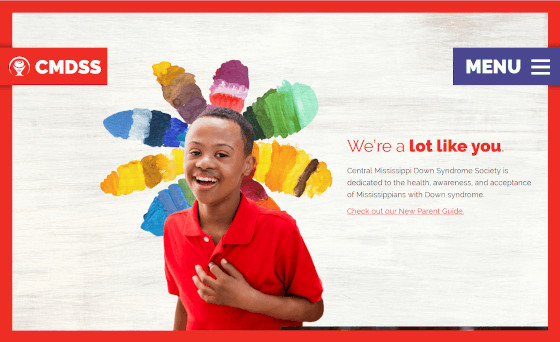
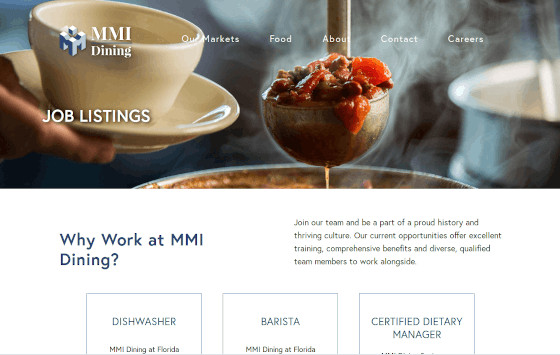
My main role of interest in this website was adding the careers feature, for which I used PHP and WordPress to interact with a third-party jobs API.

This was one of the first professional websites I ever made, and I’m still proud of it. I learned a lot about basic CSS layout, jQuery animations, and WordPress.